作为一个设计师,做设计时需要用到不少审美优良的资源。但如果预算有限,去哪里找好的照片、好的图标、好的素材呢?
接下来就为大家介绍13个优秀的免费设计资源网站,赶紧收藏起来为你的设计项目锦上添花吧!
一、图片和视频类
一般来说,视觉比文字的冲击力要强。在这个奋力争取用户注意力的时代,如果你的照片不够「专业」,整体的设计也大打折扣。不过,有些专业摄影作品的版权费可能会让设计师或者创业公司们「肉疼」一下,但还好仍有一些提供免费版权照片或视频的网站。
这些网站的作品一般是 Creative Commons(一家支持知识共享的非营利组织)Zero 的版权水平,即全权免费:个人和商用免费;可以修改编辑和传播;不需要链接到原作品。
特整理了提供这类版权照片和视频的网站,
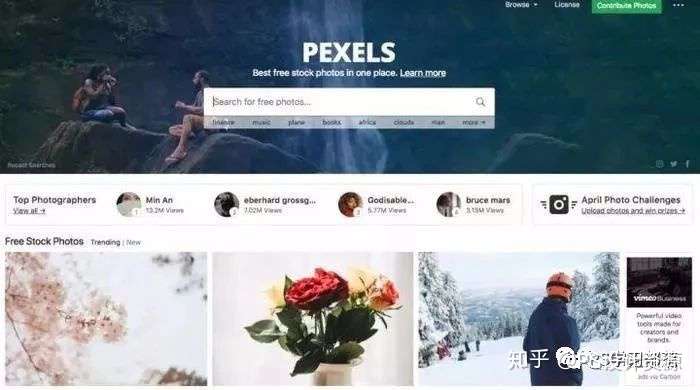
1. Pexels
Pexels 应该是目前国内知晓度很高的免费版权照片网站了,向用户提供3万+的照片,每月还会新增大概300张。

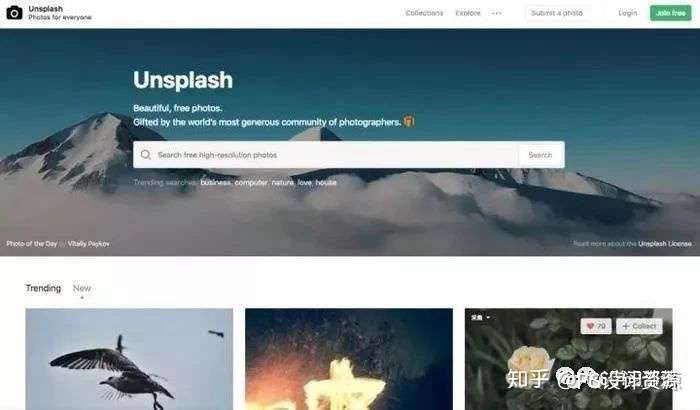
2. Unsplash
同上,Unsplash 也是我收藏夹里的常备军。Unsplash 里提供高分辨率的专业摄影图片,还有按主题整合的照片集,寻找起来更方便。

3. Stock Up
Stock up 是一家整合多个照片平台的网站,比如专门做食物照片的 Foodiesfeed,偏电商产品摄影的 Burst……因此对于在同样垂直领域的公司来说,绝对是个很棒的照片素材来源。

4. Skuawk Public Domain Photos
如果你需要一些具有艺术感的照片,那就来这里! 虽然照片数量不多,但来这边逛逛说不定就找到对味儿的。
不过想吐槽的一点是,网站 UI 的字体和背景色对比不明显,导致我差点没找到菜单按钮。给大家提个醒,菜单在右上角。

5. Coverr
前面说的都是照片类的网站,但 Coverr 是提供视频的。基于现在网站主页的设计越来越多用到「动的」 视频,Coverr 的服务真的贴心。
墨墨姐浏览了一下,视频的主题还是很多样化的,有城市风景、自然风景、美食、运动、宠物等等,而且很多视频还颇具创意。

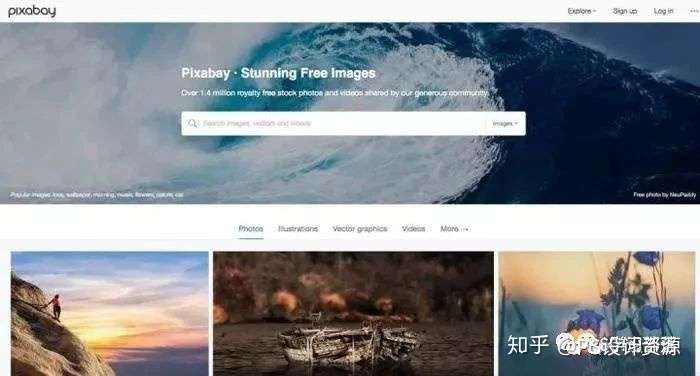
6. Pixabay
这一家网站赢在数量,据称有一百多万的免费版权照片和视频。筛选功能也很棒,可以按照格式、主题、分辨率等快速锁定搜索范围。还能说什么,mark 住。

二、图标类
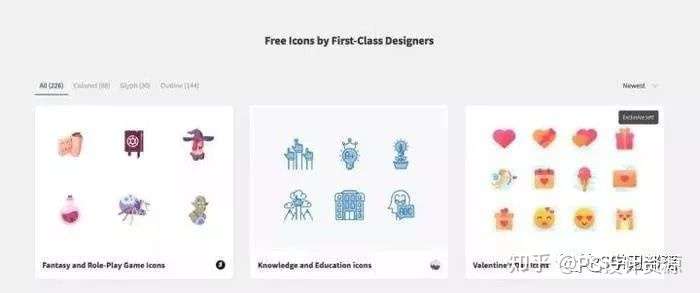
1. Iconstore
在 Iconstore 你可以找到200多套图标,种类繁多。可以下载 PNG 和 SVG 格式,支持免费商用。

2. Swifticons
提供2000多高质量的图标,同一个图标有6种风格,而且支持自定义。不过 Swifticons 只有一部分资源是免费的,如果下载全部图标大概是不到100美元。

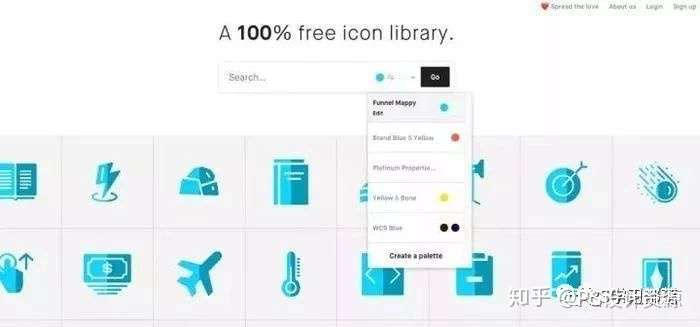
3. Illustrio
Illustrio 提供成百上千的 icon,每一个 icon 有16种变化,还可以自己定制色彩。

三、配色
1. Colorhunt
Colorhunt 每天都会更新好看的配色,你可以在网站上浏览当下流行的配色,也可以点击 「random」 给自己来点惊喜。Colorhunt 还支持添加到谷歌浏览器的插件。

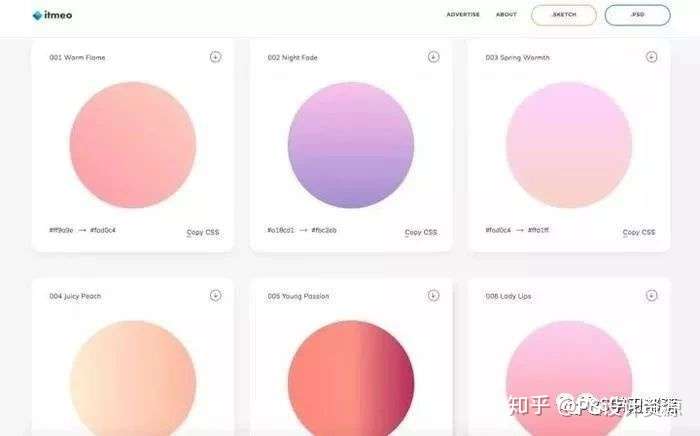
2. Web Gradients
考虑到设计圈流行的渐变色,如果你也想参与一把,可以先去 Web Gradients 浏览丰富的渐变色模版。支持下载 PNG 格式图片,还能一键复制 css 代码。

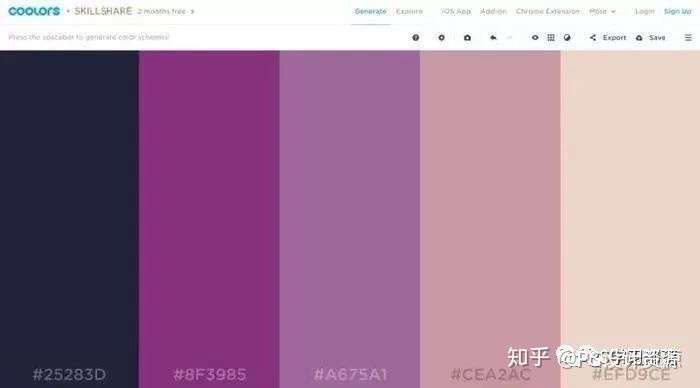
3. Coolors
Coolors 提供超多的五色配色盘,你也可以自主调节色彩的亮度、透明度和色调等,还能导入平常喜爱的图片提取其配色。不过,更温情的一点是,Coolors 还为不同类型的色盲症人士专门调整了配色。

4. Color Farm
Color Farm 是从 dribbble 中的作品提取配色,为用户同时提供了颜色灵感和实例参考。

好啦,有这些免费的资源加持,希望大家的设计都能更有效率更优秀。

☆☆☆往期精彩推荐☆☆☆
100+精品UI设计网站:积极上进的设计师们都离不开的网站大全!
评论0