html期末作业-仿旅游景点介绍网站HTML模板(HTML+css+JavaScript)
旅游景点介绍网站模板,全套模板,包括首页、历史、风景、旅游、美食、动态、留言、团队介绍、。
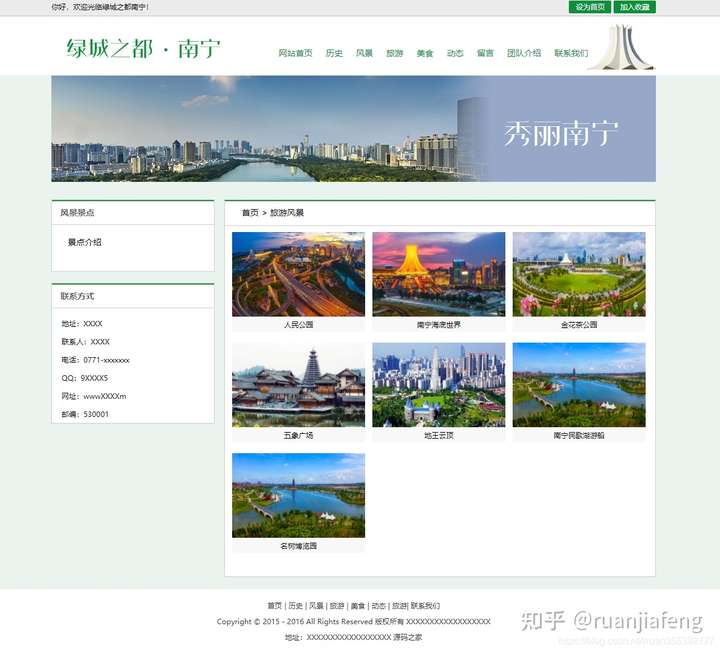
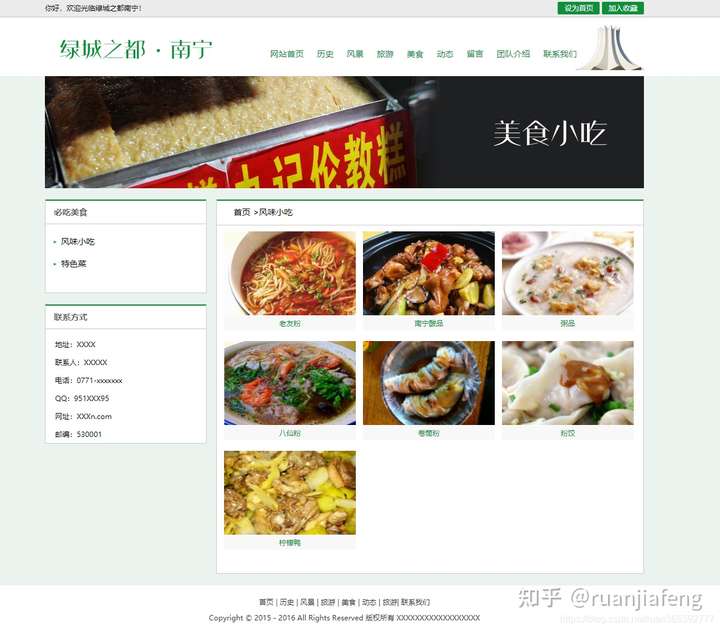
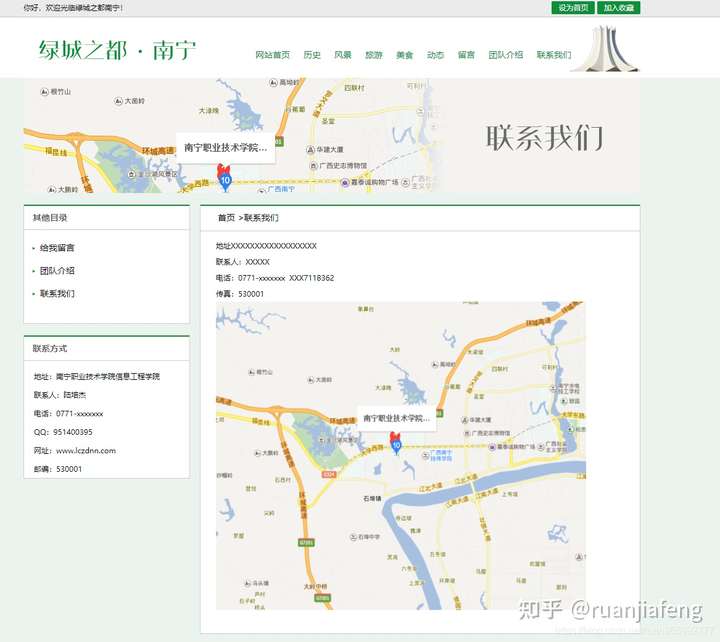
效果演示




代码实现
<html><head><metahttp-equiv="Content-Type"content="text/html; charset=utf-8"><title>绿城之都-南宁title><metacontent="绿城之都-南宁"name="keywords"/><metacontent="绿城之都-南宁"name="description"/><linkhref="css/base.css"rel="stylesheet"type="text/css"><linkhref="css/pagename.css"rel="stylesheet"type="text/css"><scripttype="text/javascript"src="js/jquery-1.6.2.min.js">script><scripttype="text/javascript"src="js/jquery.SuperSlide.2.1.js">script>head><body><divclass="header"><divclass="w1000"><p>你好,欢迎光临绿城之都南宁!p><divclass="contact"><ahref="index.html">设为首页a><ahref="index.html">加入收藏a>div>div>div><divclass="w1000"><divclass="header_bottom"><ahref="index.html"><imgsrc="images/logo.jpg"width="294"height="49"alt=""title="绿城之都-南宁">a><ul><li><ahref="index.html">网站首页a>li><li><ahref="template/historic.html">历史a>li><li><ahref="template/beautiful.html">风景a>li><li><ahref="template/tourism.html">旅游a>li><li><ahref="template/delicacy.html">美食a>li><li><ahref="template/new.html">动态a>li><li><ahref="template/leave.html">留言a>li><li><ahref="template/about.html">团队介绍a>li><li><ahref="template/connection.html">联系我们a>li>ul>div>div><divclass="container"><divclass="banner"><divclass="bd"><ul><listyle="background:url(images/banner_4.jpg) no-repeat center top;">li><listyle="background:url(images/banner_2.jpg) no-repeat center top;">li>ul>div><divclass="hd"><ul><li>li><li>li>ul>div><aclass="prev"href="javascript:void(0)">a><aclass="next"href="javascript:void(0)">a>div><scripttype="text/javascript">jQuery(".banner").slide({titCell:".hd ul",mainCell:".bd ul",effect:"fold",delayTime:1000,interTime:5000,autoPlay:true,autoPage:true,trigger:"click"});script><divclass="content"><pclass="p_tit1">走进南宁p><ulclass="ul_jishu clearfix"><liclass="fl"><ahref="template/introduce.html"><imgsrc="images/pic_1.jpg"width="291"height="126"alt=""title="">a><p><ahref="template/introduce.html">南宁简介a>南宁,简称邕,是广西壮族自治区首府,全区政治、经济、交通、科教文卫、金融和信息中心,是中国面向东盟开放合作的前沿城市、中国—东盟博览会永久举办地、北部湾经济区核心城市、国家一带一路有机衔接的重要门户城市。p>li><liclass="fl ml20"><ahref="template/Culture.html"><imgsrc="images/pic_2.jpg"width="291"height="126"alt=""title="">a><p><ahref="template/Culture.html">南宁文化a>南宁别称绿城、凤凰城、五象城。旅游资源丰富,北连桂林,南接北海,构成了广西的黄金旅游带。壮丽的边关风采、浪漫的海滩风貌、迷人的异国情调,星罗棋布的灵山秀水,古朴悠远的古迹故址,山、水、人、情构成南宁多层次的旅游景观。p>li><liclass="fr"><ahref="template/historic.html"><imgsrc="images/pic_3.jpg"width="291"height="126"alt=""title="">a><p><ahref="template/historic.html">南宁历史a>南宁历史悠久,在古代,南宁属于百越领地。秦始皇统一岭南地区后,南宁属于桂林郡。西汉时期,汉武帝又将它置于玉林郡管辖。东晋大兴元年(公元318年),置大兴郡,以南宁为郡治所在地,南宁建制从此开始,至今已有1600多年。p>li>ul><divclass="feilei"><divclass="fl1 fldiv"><ahref=""><imgsrc="images/pic_4.jpg"width="75"height="76"alt=""title="">a><p><ahref="">人民公园a>p>div><divclass="fl2 fldiv"><ahref=""><imgsrc="images/pic_5.jpg"width="75"height="76"alt=""title="">a><p><ahref="">南宁海底世界a>p>div><divclass="fl3 fldiv"><ahref=""><imgsrc="images/pic_6.jpg"width="75"height="76"alt=""title="">a><p><ahref="">金花茶公园a>p>div><divclass="fl4 fldiv"><ahref=""><imgsrc="images/pic_7.jpg"width="75"height="76"alt=""title="">a><p><ahref="">五象广场a>p>div><divclass="fl5 fldiv"><ahref=""><imgsrc="images/pic_8.jpg"width="75"height="76"alt=""title="">a><p><ahref="">地王云顶a>p>div><divclass="fl6 fldiv"><ahref=""><imgsrc="images/pic_9.jpg"width="75"height="76"alt=""title="">a><p><ahref="">南宁民歌湖游船a>p>div><divclass="fl7 fldiv"><ahref=""><imgsrc="images/pic_10.jpg"width="75"height="76"alt=""title="">a><p><ahref="">名树博览园a>p>div>div><divclass="zjfc"><pclass="p_tit1">秀丽南宁p><divclass="picScroll-left"><divclass="hd"><aclass="next"><a><aclass="prev">>a>div><divclass="bd"><ulclass="picList"><li><divclass="pic"><imgsrc="images/201410301619396038.jpg"width="231"height="151"/>div>li><li><divclass="pic"><imgsrc="images/201410301618110413.jpg"width="231"height="151"/>div>li><li><divclass="pic"><imgsrc="images/201410301611286194.jpg"width="231"height="151"/>div>li><li><divclass="pic"><imgsrc="images/201410301613498694.jpg"width="231"height="151"/>div>li><li><divclass="pic"><imgsrc="images/201410301614494319.jpg"width="231"height="151"/>div>li><li><divclass="pic"><imgsrc="images/201410301615449632.jpg"width="231"height="151"/>div>li>ul>div>div><scripttype="text/javascript">jQuery(".picScroll-left").slide({titCell:".hd ul",mainCell:".bd ul",autoPage:true,effect:"left",autoPlay:true,vis:4,trigger:"click"});script>div>div>div><divclass="footer"><p><ahref="index.html">首页a>|<ahref="template/historic.html">历史a>|<ahref="template/beautiful.html">风景a>|<ahref="template/tourism.html">旅游a>|<ahref="template/delicacy.html">美食a>|<ahref="template/new.html">动态a>|<ahref="template/leave.html">旅游a>|<ahref="template/connection.html">联系我们a>p><p>Copyright©2015-2016 All Rights Reserved 版权所有 XXXXXXXXXXXXXXXXXXp><p>地址:XXXXXXXXXXXXXXXXXX 来源:<ahref="http://www.mycodes.net/"target="_blank">源码之家a>p>div>body>html>做好的网页效果,如何通过发链接给别人看?
1.1解决部署上线~> 部署上线工具(永久免费使用)
1.不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~ 插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公Z号获取
2.就是把你的代码效果做好了以后, 部署到线上, 把链接发给别人, 就可以让对方通过你的连接点击进去, 就能看到你的网页效果啦, 电脑端和手机端都可以噢! (不然别人看你的网页都要发文件过去,体验感不太好哦~)
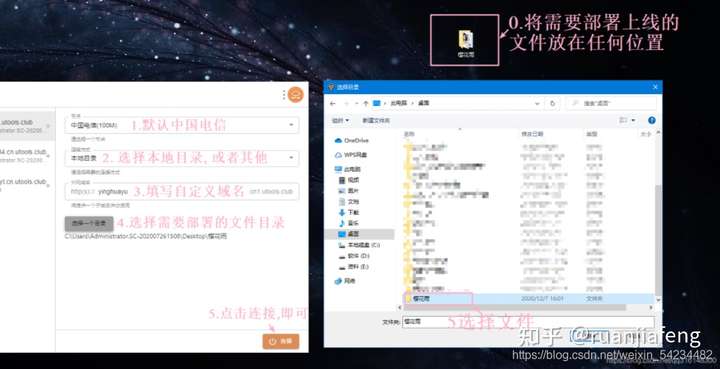
1.1部署流程

1.2 哇~ 部署成功
哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~

前端 零基础入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~

源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

更多HTML期末学生作业文章
1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
HTML期末作业作业(下载)
2.web前端期末节课大作业 ~HTML学校后台用户登录界面模板
4.web前端期末节课大作业~HTML5大学生网上报到系统响应式模板
7.web前端期末节课大作业-绿色IT技术在线教育响应式模板
9.web前端期末结课大作业html+css+javascript大学实验教学示范中心HTML网站模板
10.web前端期末节课大作业 ~HTML5响应式少儿舞蹈培训学校网站模板
11.web前端期末节课大作业~红色教育培训画室HTML网站模板
评论0